
【後編】TimeTreeが新しいデザインになるまでの道のりを、プロジェクトリードのLouisに聴きました!
9月中頃にTimeTreeアプリのデザインをリニューアルしました🐣
そして、今回のリニューアルプロジェクトでリードを担った松田(Louis)に舞台裏をインタビュー。
前編はプロジェクト発足の背景と企画の苦悩について聴きました。後編は新UIにたどり着いた経緯を聴いていきます!
打倒マンスリーカレンダー!? さまざまなプロトタイプ
——ユーザーが一番求めている共有カレンダーに他の機能を一本化するアイデアは、マンスリーカレンダーをスクロールして情報を一覧できる最新UIの原型のように思えます。どうやって今の形に落とし込んでいったんですか?
Louis 基本的には僕がたたき台となるコンセプトを作って、それを元にプロジェクトメンバーみんなと議論しながらプロトタイプを作り、実際に触ってみながら、何度も議論を重ねていくという流れです。
企画・プランニングの役割が僕以外にいなかったのでコンセプトを作ってましたが、最適解だと思って出しているわけではなかったですね。正解があるわけではないので、みんなと話していろいろな意見が出たほうがいい。むしろ突っ込みどころがあることが大切だと思ってつくってましたね(笑)。
——(CEOの)Fredも同じことを言っていましたね。「つっこまれることに価値があるし、ちゃんとツッコミが生まれるコミュニケーションって大事だよね」って。
Louis 僕は元々エンジニアなので、プロジェクトリードをやるにあたってチームマネジメントのお手本がFredなんですよ。前職で同じチームになってFredと同じチームで働いていたときの働き方が楽しかったので真似しています。
——Fred式マネジメントのテクニックはぜひ勉強したいなあ。今のデザイン以外には、どんな案があったんですか?

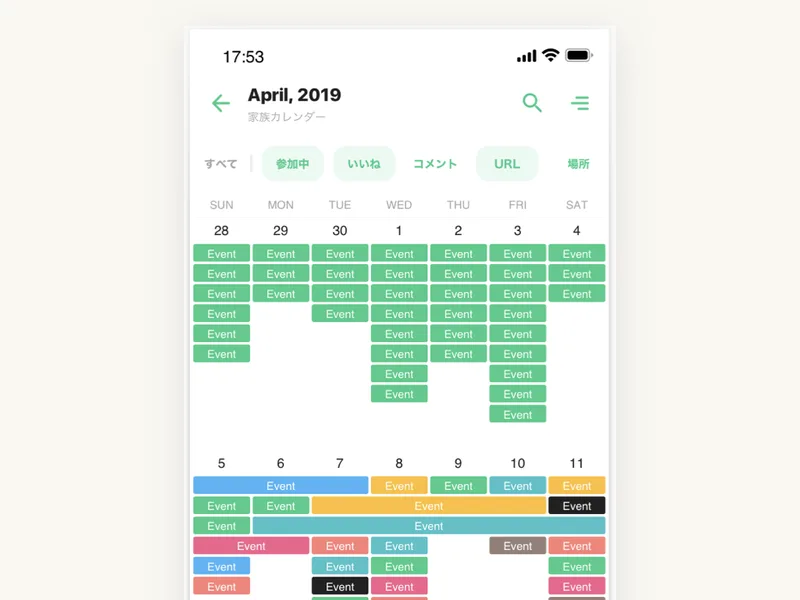
マンスリーカレンダー上に全情報を載せるデザイン案
Louis 初期のマンスリーカレンダーの上に他のすべての情報を表示する案がありました。でも、かなり混乱するし、表示する情報のフィルタリング操作をユーザーに強いることになるのでやめましたね。
そこから「打倒マンスリーカレンダー」を掲げるようになり、ウィークリーのみやデイリーのみの表示も試しました。「打倒マンスリーカレンダー」って過激な表現ですが、Facebookのニュースフィードみたいなイメージをしていました。
Facebookっていろんな機能が複雑に入り組んでるけど、フィードはそこを見ていれば大体サービスの恩恵が受け取れる場所ですよね。TimeTreeでもそんな場所を作りたくて。この頃からプロジェクト名も「Main Street」になりました。
——おー、転機があったんですね。ユニークなプロジェクト名もここで生まれたのか!

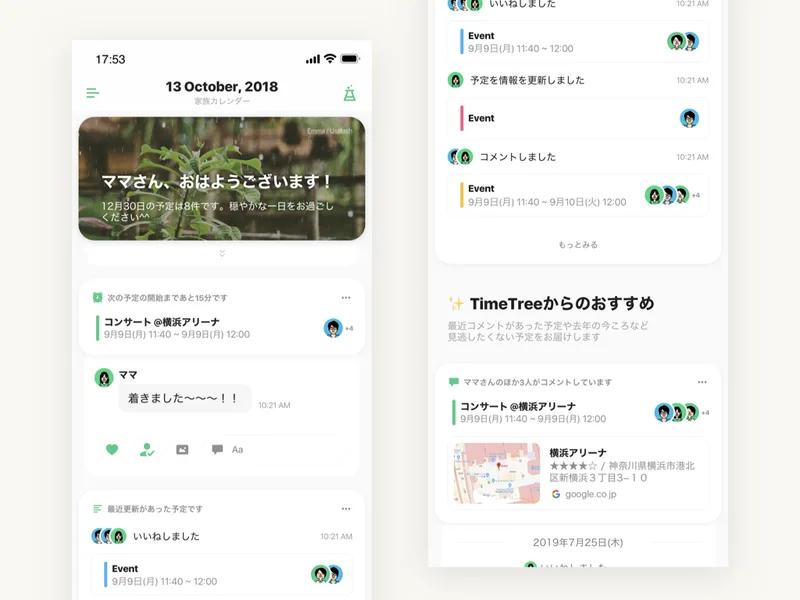
ウィジェット形式のデザイン案
Louis ウィジェット形式の案もありましたね。これは使いこなせるタイプのユーザーには便利だったのですが、そうではないユーザーにとってはわかりづらかったのと、新しい情報との出会いが提供しづらかったのが難点でした。
——まったく別のアプリみたい。こんな大胆に変えたプロトタイプもあったんですね。

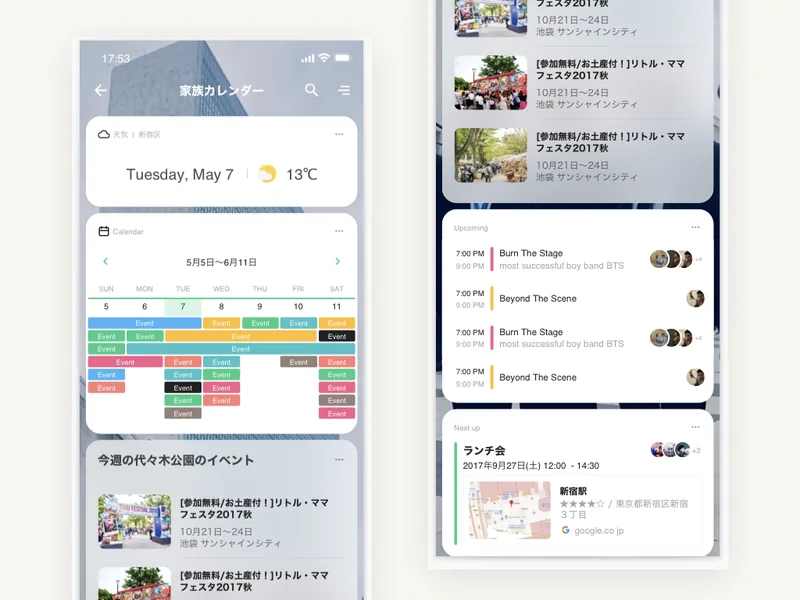
TimeTreeがおすすめの予定を教えてくれるアシスタント型のデザイン案 Louis おすすめ情報やTimeTree内のアクティビティを表示できる「アシスタント」と呼んでいたものは、2019年の秋ごろにユーザーテストもしましたね。最初は数値もよかったのですが、物珍しさが大きかったようで時間がたつにつれてあまり使われなくなってしまいましたね......。
でも、「ここを見に来れば大体必要なことはわかる」というコンセプトは新しいTimeTreeに近いものがありますね。
打倒マンスリーカレンダーから共存へ……。コンセプトは壁掛けカレンダー
——アシスタント案は今のデザインにだいぶ近づいてきましたね!
Louis TimeTreeにとって一番大切なものは何かと考えたら、やはり「予定」「カレンダー」なんですよね。「打倒マンスリーカレンダー」をやめたのも「アシスタント」を作ったあとくらいです。マンスリーカレンダー打倒するのではなく、付き合っていかなければならないと考えるようになりました。

Louisの企画書にあるメモ
今のメインストリートの設計イメージは「壁掛けカレンダーとその周囲」なんです。壁掛けカレンダーの周囲に、スーパーのチラシとか町内会の行きたい行事のチラシが貼ってあったり、回覧板みたいに「確認済みです」という付箋が貼ってあったり。
カレンダーを見たときに、その周囲の情報も自然に目に入りますよね。
——TimeTreeを起動すると初めに表示されるマンスリーカレンダーが壁掛けカレンダーで、そこから下にスクロールすると表示される情報が周囲のチラシということですね。言われてみればわかる気がします。
Louis マンスリーカレンダーを打倒する方針から付き合っていく方針に転換したことで、マンスリーカレンダーの下に情報が連なった今の形が生まれました。約1年半かけてたどり着いた、長い道のりでした!
今後も進化を続けるTimeTreeの「メインストリート」
——現在は一部のユーザーに新UIを実験提供していますが、本リリースはまだこれからです。現時点でもユーザーの反応は上々とのことですが、今後さらにこうしていきたいという点はありますか?
Louis たくさんのよい反応をもらっていますが、やはり中には「不便になってしまった」という声もあります。使い方はユーザーによってさまざまなので、少しでも寄り添えるようコミュニケーションに力を入れていきたいです。
なので本リリース後も一定期間は元のUIに戻すこともできるようにしようと考えています。
——それだけ生活の中にTimeTreeを取り入れてくれているのだと思うと、嬉しくもありますけどね。
Louis あとは「予定管理のあり方を変える」アプリになるために、TimeTree以外のサービスや情報との連携を強化していきたいです。その一環で6月に「TimeTree Connect」をリリースしました。
自分の予定を自分だけで管理するのではなく、外からもどんどん情報が入ってきて予定管理に活かせる状態を目指しています。
—— TimeTreeが理想とするサービスに近くための、まずは第一歩ですね。これからの進化がますます楽しみです。ありがとうございました!